-
[LWC] 실습 1) lightning-datatable 생성하기LWC 2024. 9. 10. 16:34
실습 계획
이번시간은 실습 1) lightning-datatable 생성하기
실습 1) lightning-datatable 생성하기
- 기회레코드 관련목록에서 기회제품을 편집하는 데이터 테이블을 만들 것이다.
실습 2) lightning-datatable에 picklist field 표시하기
- 여러 개의 picklist field 표시하기
실습 3) lightning-datatable에 lookup field 표시하기
- 여러 개의 lookup field 표시하기
실습 4) datatable에 lookup 필드와 picklist 필드 함께 표시하기
실습 5) datatable 설정 Tip 및 issue 공유
0. 기본 Setup
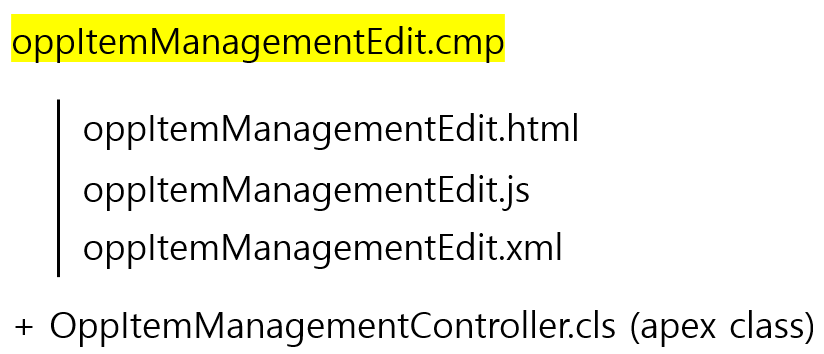
- 데이터테이블 표시할 LWC 컴포넌트 생성
- 기회제품 개체의 버튼 및 링크 - [제품 편집] 버튼 추가하기
- 기회 레코드 페이지의 관련목록 - 제품에서 커스텀 버튼 추가
% 참고 %
1. lightning-datatable 보여줄 lwc 컴포넌트 생성
기회레코드 관련목록에서 기회제품을 편집하는 데이터 테이블을 만들 것이다.

1-1. Apex Class
- OppItemManagementController.cls
public with sharing class OppItemManagementController {public OppItemManagementController() {}//기존 기회 제품 리스트 반환@AuraEnabledpublic static List<OpportunityLineItem> getOppItems(String oppId){
List<OpportunityLineItem> oppItems = new List<OpportunityLineItem>();try {oppItems = [SELECT Id, OpportunityId, Product2Id, Product2.Name, PricebookEntryId, PricebookEntry.Name, Quantity, UnitPrice, Description, SortOrderFROM OpportunityLineItemWHERE OpportunityId = :oppIdORDER BY SortOrder, Id];
return oppItems;
} catch (Exception e) {throw new AuraHandledException(e.getMessage());}}}
1-2 : html 파일- OppItemManagementEdit.html
<template>
<section role="dialog" tabindex="-1" aria-modal="true" aria-labelledby="modal-heading-01" class="slds-modal slds-fade-in-open slds-modal_large"><div class="slds-modal__container">
<lightning-button-icon icon-name="utility:close" onclick={fnCloseModal} alternative-text="close" variant="bare-inverse" class="slds-modal__close" ></lightning-button-icon>
<!-- 모달 헤드 --><div class="slds-modal__header"><h2 id="modal-heading-01" class="slds-modal__title slds-hyphenate">기회제품 편집</h2></div>
<div style="background-color: white; "><div class="datatable-container" onitemregister={handleRegisterItem}>
<lightning-datatablekey-field="Id"data={data}columns={columns}></lightning-datatable></div></div>
<!-- 모달 푸터 --><div class="slds-modal__footer"><lightning-button name="close" label="닫기" class="slds-float_right" onclick={fnCloseModal}></lightning-button></div>
</div><!--modal container--></section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</template>1-3 : js 파일
- OppItemManagementEdit.js
import { LightningElement, track, wire, api } from 'lwc';import getOppItems from '@salesforce/apex/OppItemManagementController.getOppItems';import { CurrentPageReference, NavigationMixin } from 'lightning/navigation';
const columns=[{ label: '제품 Id', fieldName : 'Product2Id', type: 'text', hideDefaultActions : "true", editable: true, },{ label: '제품명', fieldName : 'Product2.Name', type: 'text', hideDefaultActions : "true", editable: true, },{ label: '수량', fieldName : 'Quantity', type: 'decimal', hideDefaultActions : "true", editable: true, cellAttributes:{ class: { fieldName: 'quantityCellClass' } }},{ label: '판매가격', fieldName : 'UnitPrice', type: 'currency', hideDefaultActions : "true", editable: true, typeAttributes: { currencyCode: 'KRW', style: 'currency', minimumFractionDigits: 0 } },{ label: '설명', fieldName : 'Description', type: 'text', hideDefaultActions : "true", editable: true, }];
export default class OppItemManagementEdit extends NavigationMixin(LightningElement) {columns = columns;@track data = [];@track oppItemList;@track draftValues = [];@api oppId;//lwc를 호출한 url에서 파라미터 값 가져오기@wire(CurrentPageReference)setCurrentPageReference(currentPageReference) {if (currentPageReference) {const state = currentPageReference.state;const newOppId = state.c__oppId;if (newOppId !== this.oppId) {this.oppId = newOppId;this.fetchOppItems();}}}//기회제품 가져오기fetchOppItems() {console.log('save시 fetchOppItems 동작 == ');if (this.oppId ) {getOppItems({ oppId: this.oppId }).then(result => {this.data = JSON.parse(JSON.stringify(result));}).catch(error => {console.error(error);this.data = undefined;});}}
//기본 실행connectedCallback() {}
fnCloseModal(){this[NavigationMixin.Navigate]({type: 'standard__recordPage',attributes: {recordId: this.oppId,objectApiName: 'Opportunity',actionName: 'view'}});}
}1-4 : xml 파일
- OppItemManagementEdit.xml
<?xml version="1.0" encoding="UTF-8"?><apiVersion>61.0</apiVersion><isExposed>true</isExposed><targets><target>lightning__RecordAction</target><target>lightning__AppPage</target><target>lightning__RecordPage</target><target>lightning__HomePage</target><target>lightning__UrlAddressable</target></targets></LightningComponentBundle>2. 화면 확인
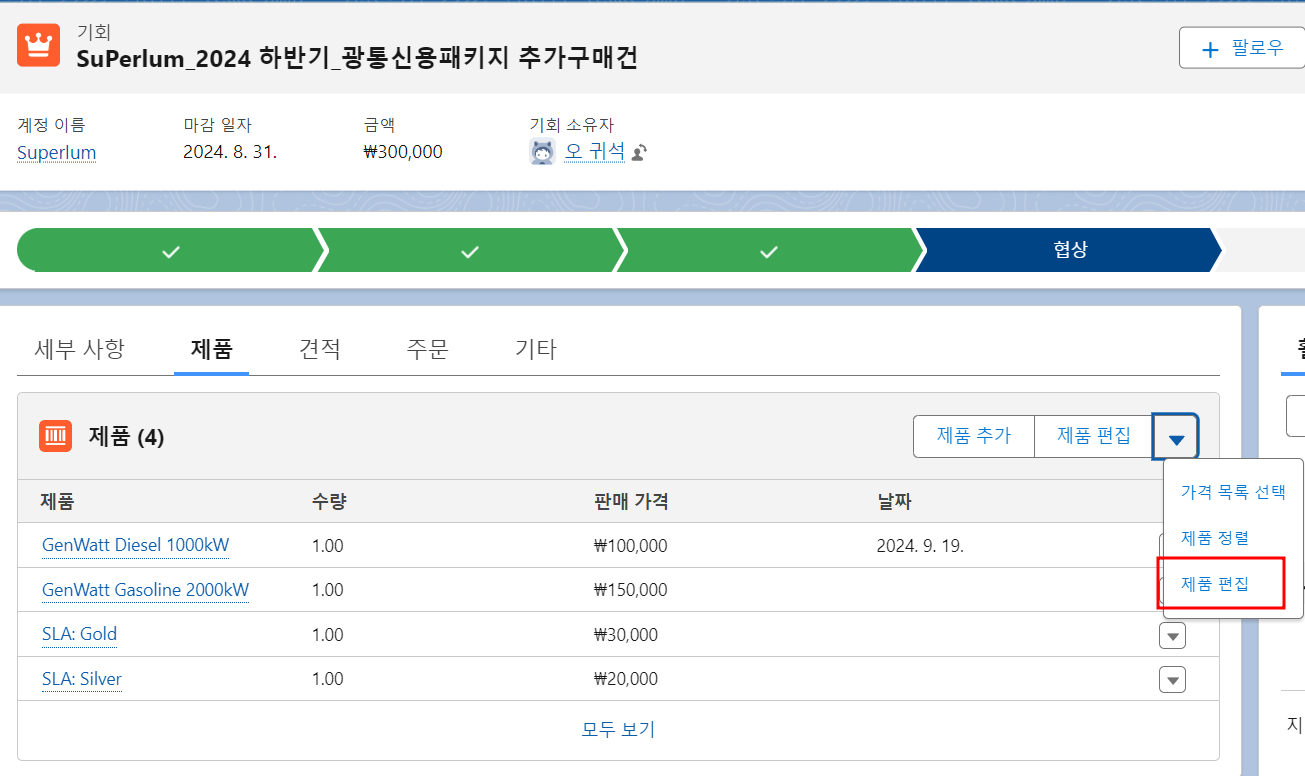
2-1 : 기회제품에 생성한 커스텀 [제품 편집] 버튼 확인
- standard 버튼과 함께 cumtom 버튼을 추가하는 경우 custom 버튼이 standard 버튼 뒤에 나온다.

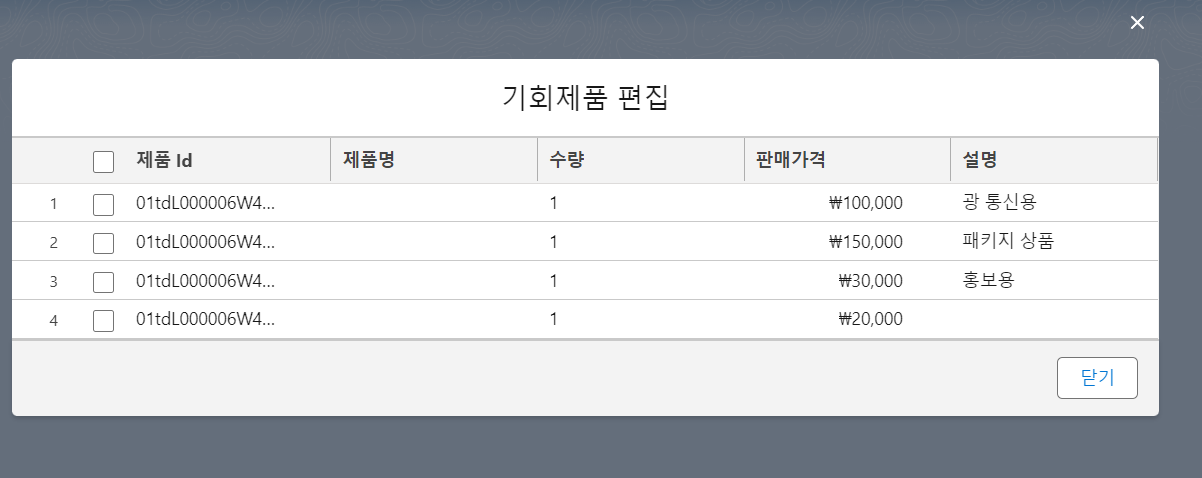
2-2 : 기회제품을 편집할 수 있는 lightning-datatable 확인
 반응형
반응형