-
LWC 컴포넌트 url로 호출하는 방법 - How to call with LWC component urlLWC 2024. 9. 10. 12:01
원하던 기능이 드디어 Release 되었다!
기존에는 lwc 컴포넌트를 url로 직접 호출하는 것이 불가능하여
- 불필요한 aura 컴포넌트를 생성하고
- url로 aura 컴포넌트를 호출하여
- aura 컴포넌트 내부에서 lwc 컴포넌트를 호출하는 방식으로 구현하였다.
이제 url을 통해 lwc 컴포넌트를 바로 호출가능하게 되었다!
1. xml 파일에 <target> lightning_UrlAddressable</target> 추가
<?xml version="1.0" encoding="UTF-8"?><apiVersion>61.0</apiVersion><isExposed>true</isExposed><targets><target>lightning__UrlAddressable</target></targets></LightningComponentBundle>2. url로 lwc 컴포넌트 호출
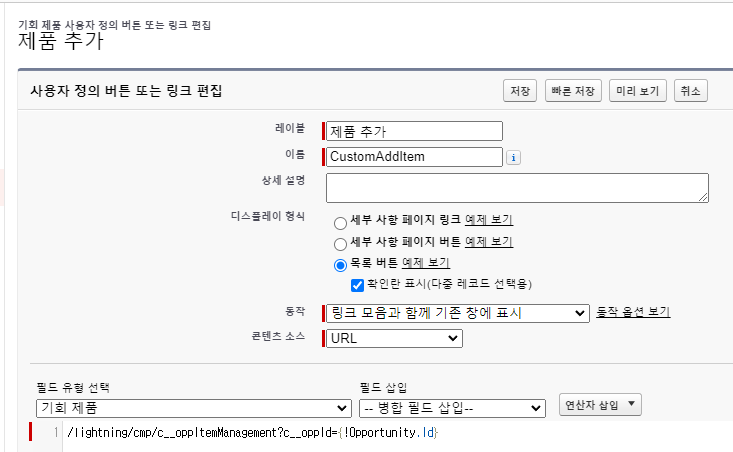
- 기회제품에 버튼 및 링크 생성하여 oppItemManagement.cmp를 호출하는 상황 예시
- LWC 컴포넌트 호출
- /lightning/cmp/c__oppItemManagement
- LWC 컴포넌트 호출 시 기회 ID를 파라미터 값으로 전달
- /lightning/cmp/c__oppItemManagement?c__oppId={!Opportunity.Id}
- LWC 컴포넌트 호출

3. LWC 컴포넌트에서 파라미터 값 가져오는 방법
3-1 : import CurrentPageReference
3-2 : @api oppId
- 파라미터 저장할 변수를 @api 데코레이션 지정해서 초기화
3-3 : @wire(CurrentPageReference)
- currentPageReference.state를 가져온 뒤 파라미터명을 key값으로 값 가져오기
- c__파라미터명 형식으로 가져와야 함 ( c__ 접두사는 필수 )
import { LightningElement, api, wire } from 'lwc';import { CurrentPageReference } from 'lightning/navigation';
@api oppId;@wire(CurrentPageReference)setCurrentPageReference(currentPageReference) {if (currentPageReference) {const state = currentPageReference.state;this.oppId = state.c__oppId;console.log('Opportunity Id:', this.oppId);}}반응형