1. 개체 가져오기 및 objectApiName 설정
import MDE_Document__c from '@salesforce/schema/MDE_Document__c';
export default class Zz_Clvs_MDE_Document_Details extends LightningElement {
@api recordId;
objectApiName = MDE_Document__c;
}
2. 보여줄 필드 가져오기 및 fields[ ] 세팅
import Contract__c from '@salesforce/schema/MDE_Document__c.Contract__c';
import Requester__c from '@salesforce/schema/MDE_Document__c.Requester__c';
import DocumentTitle__c from '@salesforce/schema/MDE_Document__c.DocumentTitle__c';
import DocumentId__c from '@salesforce/schema/MDE_Document__c.DocumentId__c';
import fm_Status__c from '@salesforce/schema/MDE_Document__c.fm_Status__c';
import RequesterDate__c from '@salesforce/schema/MDE_Document__c.RequesterDate__c';
import LastModifiedDate__c from '@salesforce/schema/MDE_Document__c.LastModifiedDate__c';
export default class Zz_Clvs_MDE_Document_Details extends LightningElement {
fields = [
Contract__c,
DocumentTitle__c,
DocumentId__c,
fm_Status__c,
RequesterDate__c,
LastModifiedDate__c,
Requester__c
];
}
3. <lightning-record-form>
- record-id
- object-api-name
- columns
- mode
- fiedls
// HTML 파일
<template>
<div style="background-color: white;">
<div class="slds-var-m-around_medium" style="background-color: white;">
<lightning-layout >
<lightning-layout-item size="9">
<div class="slds-form-element" >
<lightning-record-form
record-id={recordId}
object-api-name={objectApiName}
columns="1"
mode="readonly"
fields={fields}
>
</lightning-record-form>
</div>
</lightning-layout-item>
</lightning-layout>
</div>
</div>
</template>
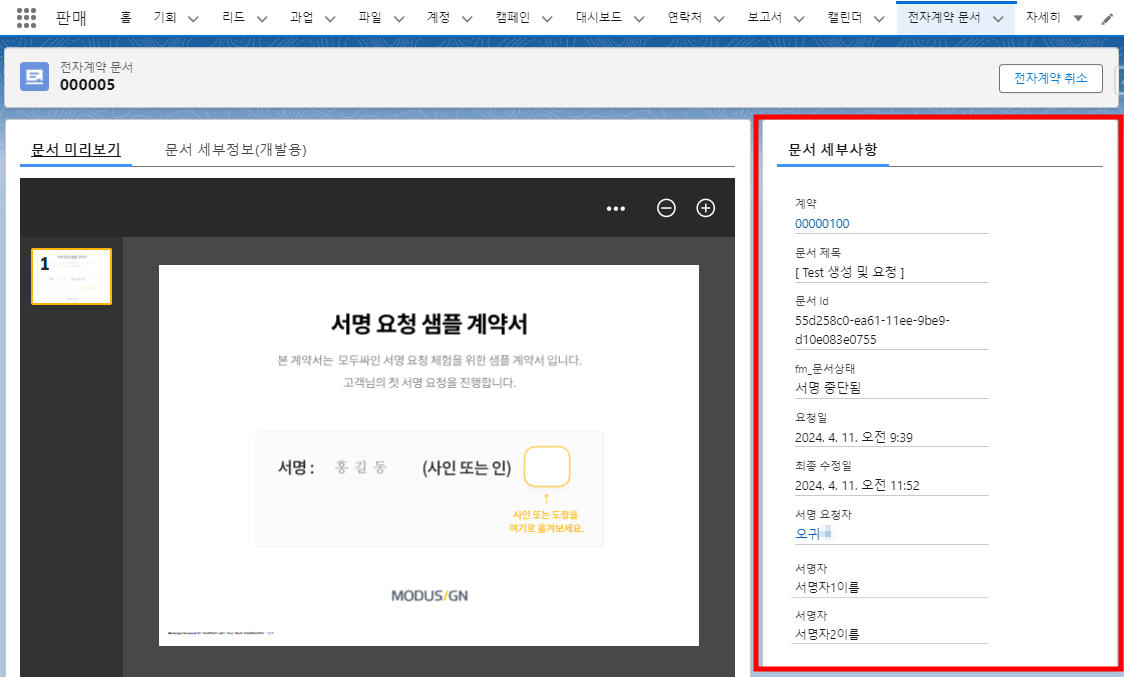
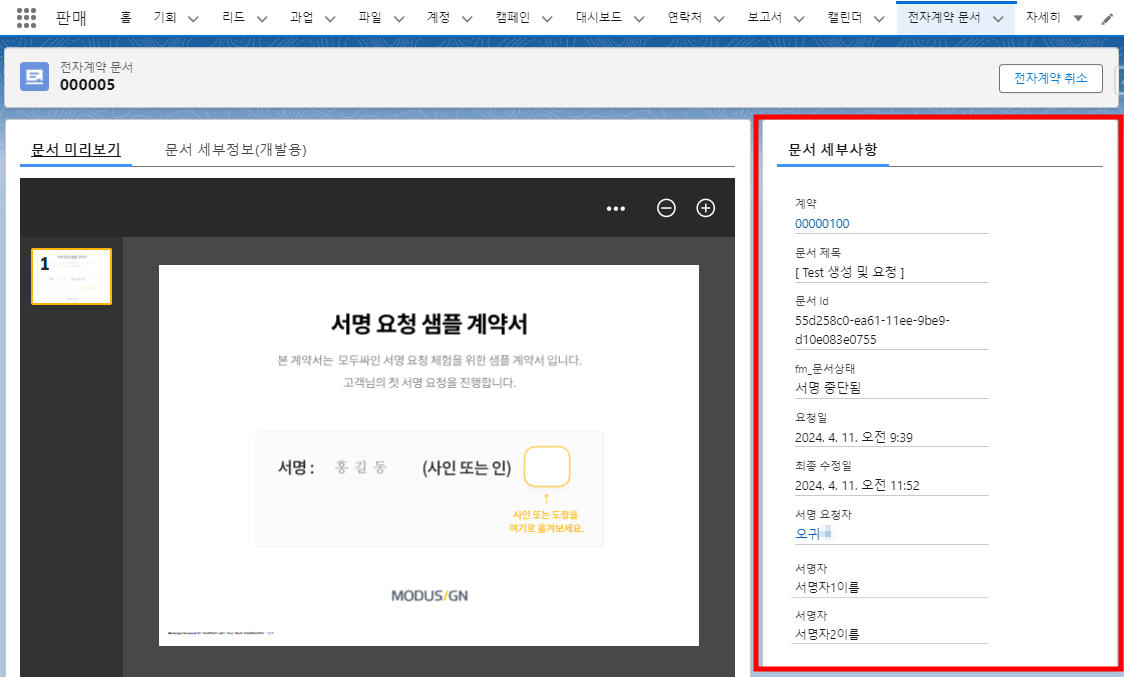
4. 페이지 레이아웃에 lwc 컴포넌트 추가

 반응형
반응형